Primera activación cuarto periodo introducción a c++
Para el desarollo de la activación es necesario hacer uso del compilador online https://www.onlinegdb.com/online_c++_compiler , se puede realizar rn grupos de 2 estudiantes.
1. Desarollar la actividad en Kahoot
2. El siguiente codigo tiene errores, por favor corregir el ejercicio y cuando funcione, guardar la captura de pantalla.
Calculadora de áreas (con errores para corregir)
#include iostream
using namespace std;
int main() {
float lado, base, altura, diagMayor, diagmenor;
float areaCuadrado, areaTriangulo, areaRombo
cout << "Ingrese el valor del lado del cuadrado: "
cin >> lado;
areaCuadrado = lado * lado;
cout << "El area del cuadrado es " << areaCuadrado << endll
cout << "Ingrese la base del triangulo: ";
cin << base;
cout << "Ingrese la altura del triangulo: ";
cin >> altura;
areaTriangulo = (base * altura) / 2;
cout << "El area del triangulo es: " areaTriangulo << endl;
cout << "Ingrese la diagonal mayor del rombo: ";
cin >> diagMayor;
cout << "Ingrese la diagonal menor del rombo: ";
cin >> diagmenor;
areaRombo = (diagMayor * diagmenor) / 2;
cout << "El area del rombo es: " << areaRombo << endl
return 0
}
cuarto periodo / programación en c++
tercer periodo / procesador de texto
Ejercicio de activación 2 Tercer Periodo.
Desarollar el ejercicio practico 9 "Estilos- tablas de contenido e indices" (Grupos maximo de 2 estudiantes)
Ejercicio de activación 1 Tercer Periodo.
Descargar y desarollar los ejercicios con su repaso.
| Ejercicio | Contenido | Archivo | |
| Práctico-1 | Ingreso de texto, salto de página. Selección de texto. Formato de carácter. Fuente, tamaño, estilo, color, subrayado y efectos. Guardar documentos. Resumen. | ||
| Repaso-1 | |||
| Práctico-2 | Preparar página. Márgenes, tamaño de papel y diseño de página. Formato de párrafo. Alineación, espaciado, interlineado, sangrías, bordes y sombreado. Copiar y mover texto. Copiar formato. Manejo de varios documentos de forma simultánea. | ||
| Repaso-2 | |||
| Práctico-3 | Corrección ortográfica. Autocorrección. Sinónimos. Buscar y reemplazar texto. | ||
| Repaso-3 | |||
| Práctico-4 | Inserción de Símbolos y Fecha. Notas al pie. Numeración y viñetas. Esquema numerado. Letra capital. | ||
| Repaso-4 | |||
| Práctico-5 | Manejo de Tabulaciones. Inserción de Iimágenes. | ||
| Repaso-5 | |||
| Práctico-6 | Encabezado y pie de página. | ||
| Repaso-6 | |||
| Práctico-7 | Manejo de Tablas. | ||
| Repaso-7 | |||
| Práctico-8 | Cuadros de texto y llamadas. Autoformas. Impresión. | ||
| Repaso-8 | |||
| Práctico-9 | Definición y edición de estilos. Creación de índices y tablas de contenido. Resumen y búsqueda de archivos. | ||
| Repaso-9 | |||
| Práctico-10 | Inserción y tratamiento de imágenes y objetos. Columnas. | ||
| Repaso-10 | |||
| Práctico-11 | Combinación de correspondencia. | ||
| Repaso-11 |
Segundo Periodo / Arduino.
TINKERCAD : LINK DE CLASE:
https://www.tinkercad.com/joinclass/UJ2K5MMCC
APODO: los dos primeros nombres en minuscula y sin espacios.
Practica Número 1 / Diodo Led
Realizar la siguiente simulación en Tinkercad, mediante bloques programe, posteriormente realice el montaje en físico
1. cuando el led verde este encedido el rojo y amarillo deben estar apagados 1. cuando el led rojo este encedido el amarillo y verde deben estar apagados 1. cuando el led amarillo este encedido el rojo y verde deben estar apagados
Practica Número 2 / ServoMotor.
Utilizando Bloques, programe un movimiento de 180° a 0° grados en un bucle. , realice el circuito en físico
Practica Número 3 / Canción en arduino.
Busque el codigo para arduino de una melodia y reproduzcalo usando un piezo buzzer
Practica Número 4 / Teclado Musical
simular y elaborar el circuito en fisico
Practica Número 5 / Sensor de Humo
Programa usando un bloque condicional (Si, si No) Leyendo el pasador analogico A1 (condicion mayor a 125) debe sonar el buzzer, al detectar humo
Agrege un led, cuando exista seña de humo debe enceder el led y sonar el buzzer.
ejercicio en solo simulador.
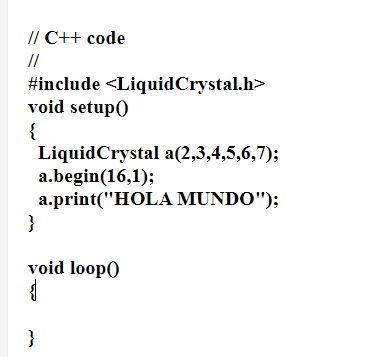
Practica 6 / Display arduino //Visualizar un mensaje en pantalla (solo simulador)
Practica Número 3 / Canción en arduino.
Busque el codigo para arduino de una melodia y reproduzcalo usando un piezo buzzer
Practica Número 4 / Teclado Musical
simular y elaborar el circuito en fisico
Practica Número 5 / Sensor de Humo
Programa usando un bloque condicional (Si, si No) Leyendo el pasador analogico A1 (condicion mayor a 125) debe sonar el buzzer, al detectar humo
Agrege un led, cuando exista seña de humo debe enceder el led y sonar el buzzer.
ejercicio en solo simulador.
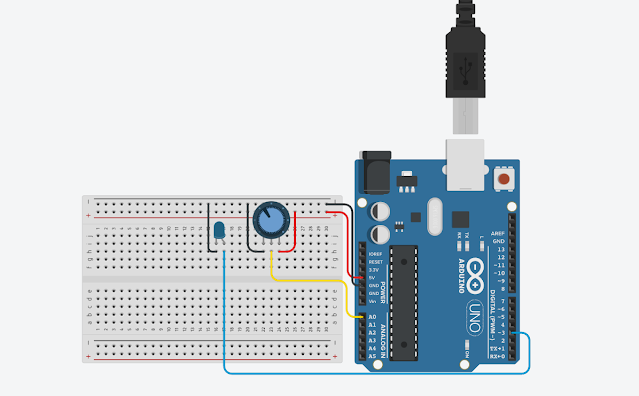
Practica 7 / Simular Pontenciomentro
realizar montaje en fisico,
//Inicialmente, devemos nomear quem vai está conectado a cada porta
int potenciometro = A0;//O potenciometro esta conectado na porta A0
int led = 3;//O LED esta conectado na porta 2
float valor_lido = 0;//variável que irá armazenar o valor
//que será transmitido para o LED
void setup(){
/*
Comando pinMode(porta,MODO): Este função permite configurar um pino específico
para se comportar como um pino de entrada ou de saída. Modos:
INPUT: Pino de entrada.
Output: Pino de saída.
*/
pinMode(potenciometro, INPUT);//Configura a porta A0 como porta de entrada
pinMode(led, OUTPUT);//Configura a porta 2 como porta de saisa
Serial.begin(9600);//Iniciando a comunicação serial do arduino
//Este ultimo comando é necessário para criar o gráfico de valores lidos
}
void loop(){
//Comando analogRead(porta): Ler a porta analogica
/*
Comando map(valor, deMenor, deMaior, paraMenor, paraMaior):Remapeia um número
de um intervalo para outro. Isto é, um valor de deMenor seria mapeado para
paraMenor, um valor de deMaior para paraMaior, valores dentro de uma faixa
para volores dentro da outra faixa, etc.
*/
valor_lido = map(analogRead(potenciometro),0,1023,0,255);
//Pega o valor lido e remapeia para o sinal está entre 0 e 5 V.
/*
Comando analogWrite(porta,valor): Aciona uma onda PWM em um pino. Pode ser usada
para variar o brilho de um LED ou acionar um motor a diversas velocidades.
*/
analogWrite(led,valor_lido);//Faz o LED brilhar na intensidade lida
/*
Comando Serial.println: Escreve e pula a linha no monitor serial do arduino
*/
Serial.println(valor_lido);//Escreve no monitor serial
/*Comando delay(tempo): pausa o programa por uma quantidade especifica de tempo
em milissegundos( 1000 = 1 s)
*/
delay(10);//Espera 10 millisegundos
}
int sensorHumedad = A4;
int lectura = 0;
int humedad = 0;
int alarma = 5;
void setup() {
Serial.begin(9600);
pinMode(alarma, OUTPUT);
}
void loop() {
lectura = analogRead(sensorHumedad);
humedad = map(lectura, 0, 880, 0, 100);
if (humedad < 50) {
digitalWrite(alarma, HIGH);
} else {
digitalWrite(alarma, LOW);
}
Serial.print("Lectura ADC = ");
Serial.print(lectura);
Serial.print(". Humedad = ");
Serial.print(humedad);
Serial.println(" %");
delay(2000);
}
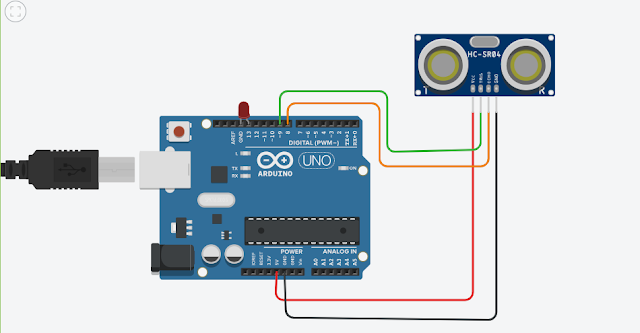
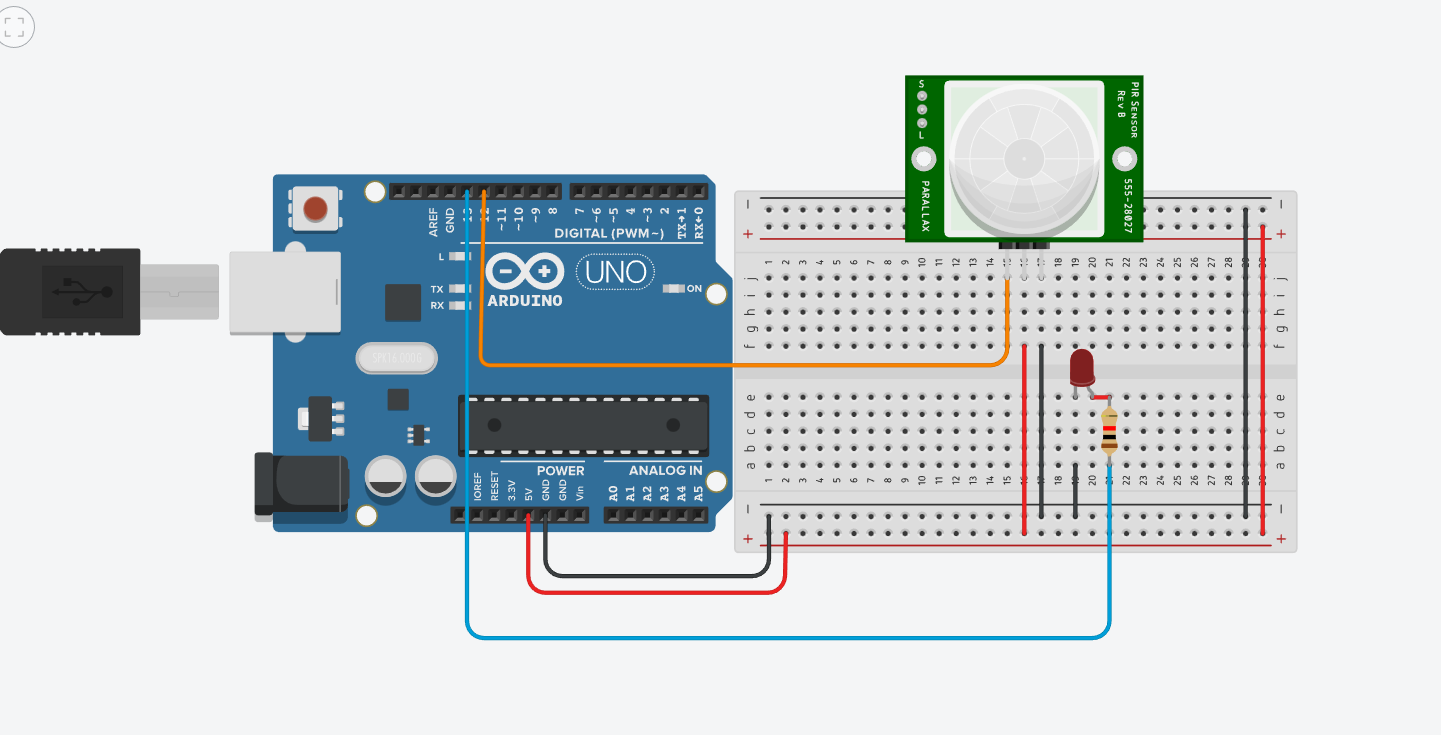
Practica 9 / Sensor de moviento PIR similar en fisico
int sensorpir = 12;
int led = 13;
//----
void setup()
{
//Asignamos las entradas y salidas
pinMode(sensorpir,INPUT);
pinMode(led,OUTPUT);
Serial.begin(9600);
digitalWrite(led,LOW);
}
void loop()
{
digitalWrite(led,LOW);
Serial.println(sensorpir);//El valor del sensor
if(digitalRead(sensorpir) == HIGH)//Cuando el sensor detecte algun movimiento entrara al if
{//Dentro del if lo que pasará es que el sensor pir detectó movimento y el led parpadeara hasta que deje de detectar movimiento
Serial.println("Detectado movimiento por el sensor pir");
digitalWrite(led,HIGH);
delay(1000);
digitalWrite(led,LOW);
}
}
Practica 10 / Sensor de inclinación
int Led = 13;
int Tilt = 3;
int Estado;
void setup()
{
pinMode(Led, OUTPUT);
pinMode(Tilt, INPUT);
Serial.begin(9600);
}
void loop()
{
Estado = digitalRead(Tilt);
if(Estado == LOW){
digitalWrite(Led, HIGH);
}
else{
digitalWrite(Led, LOW);
}
Serial.print("Estado = ");
Serial.println(Estado);
}
SEGUNDA ACTIVACIÓN PRIMER PERIODO.
Ejercicio 01 Excel:
https://docs.google.com/spreadsheets/d/19d4iTqDJMea4XihjixdVUvTFWWLODpwTTFJOwwQHd88/edit?gid=519658133#gid=519658133
Ejercicio 02 Excel:
=contarara() Cantidad de valores de texto o númericos de una columna=contar() Cantidad númerica de lista=promedio() Promedio =max() valor mayor=min() Valor menor=unicos() Valores unicos de una columna=contar.si () contar con una condición
Ejercicio 02 Excel:
=contarara() Cantidad de valores de texto o númericos de una columna
=contar() Cantidad númerica de lista
=promedio() Promedio
=max() valor mayor
=min() Valor menor
=unicos() Valores unicos de una columna
=contar.si () contar con una condición
Ejercicio 03 ExcelCopia el formato y aplica formulas para desarollar:
Ejercicio 4 (Gráficos simples)
https://docs.google.com/spreadsheets/d/1vrwacU9csVTFxtAzKIVSgNgMCwYdTrxazHgOflrpN9o/edit?usp=sharing
Ejercicio 5 (Recuentos condicionales)
https://docs.google.com/spreadsheets/d/19BfzPByMVkrB-ouamLqt4uGR7Vd2oZZNh2CtK_-B-cI/edit?usp=sharing
Activación primer periodo 15%
1. Enumera los articulos2.Calcula el subtotal multiplicando cantidad vendida por precio unitario3. Calcula el IVA multiplicando el subtotal por 21%4. Calcula el Total al sumar subtotal más IVA.5. En la segunda tabla suma las columnas correspondientes6. Aplica bordes, color de tabla y cambia el tipo de letra. 7. Registra la venta maxima, minima y promedio en cada columna usando =max, =min. =promedio.
1. Enumera los articulos
2.Calcula el subtotal multiplicando cantidad vendida por precio unitario
3. Calcula el IVA multiplicando el subtotal por 21%
4. Calcula el Total al sumar subtotal más IVA.
5. En la segunda tabla suma las columnas correspondientes
6. Aplica bordes, color de tabla y cambia el tipo de letra.
7. Registra la venta maxima, minima y promedio en cada columna usando =max, =min. =promedio.
Cuarto periodo / App Inventor diseñando aplicaciones Moviles
En este ejercicio se mostrará la imagen de un gato en la pantalla del celular y al pulsar sobre ella, éste emitirá el sonido del maullido de un gato, acompañado de una vibración del celular.
Recursos:
Guia:
ejercicio 2
1. Diseño de app movil de la canción principal de una pelicula con los botónes de reproduccir, pausar, detener y salir (Pag 18)
2. Agrege un Botón a la app anterior para que muestre la sinopsis de la pelicula acompañada del nombre del director, fecha de lanzamiento y pais de origen (si es una canción, nombre del album, fecha de lanzamiento y letra de la canción (Agrege icono a la aplicación y configure la orientación)
Ejercicio 3
En este ejercicio se va a realizar una aplicación en la que se introduce un texto hablado.
El celular reconocerá el texto y lo traducirá al idioma que se seleccione, escribiéndolo y hablándolo.
Link de descarga de banderas
Guia de diseño:
Bloques:
Videos de apoyo: https://www.youtube.com/watch?v=6rYJ8HjmsZ4https://www.youtube.com/watch?v=b0RxQajgO7I
Ejercicio 4 App de dibujo
En este ejercicio se mostrará un lienzo donde se podrá pintar, pudiendo seleccionar entre varios colores, además del grosor del pincel
Se escribirán puntos si hacemos un tic sobre el lienzo
El dibujo realizado se podrá guardar
rECURSOS: https://drive.google.com/open?id=1YGrM7N88GEqhMA34AcTRNF-2d_T2SciU
PASOS: https://drive.google.com/open?id=1tFsxR27JbukHVE2AFRy1UXWFOe7u1p3EPASOS 2 BLOQUES https://drive.google.com/open?id=1L00_lKQGM3evWOtK5vXqBix9eHx1xxuo
}
Ejercicio 5 Juego de Pong
Vamos a desarrollar el juego del pong, donde se va a disponer de una barra que vamos a poder desplazar de forma horizontal sobre la pantalla.
Una pelota irá rebotando en los bordes y deberemos evitar que dicha pelota caiga bajo la barra que nosotros movemos.
Cada vez que la barra toque la bola se acumulará un punto en el marcador.
El juego finalizará cuando la pelota sobrepase la barra que movemos.
EJERCICIO 6 CALCULADORA
En este ejercicio se va a realizar una aplicación que hable y que reproduzca el texto que previamente se ha escrito.
El resultado final va a tener un cuadro de texto donde podamos escribir el texto que diga el móvil y un botón, que al pulsarlo nos diga lo que se ha escrito.
Además, se va a incluir la posibilidad de que el texto lo pronuncie con un acento determinado de entre los siguientes: español, alemán, francés, inglés e italiano.
Por último, si movemos el dispositivo, este nos hablará y nos dirá algo como "deja de moverme".
https://drive.google.com/open?id=1nsder8N4Fy4OdRgAUnnJcBQTr9hWxvf4
https://drive.google.com/open?id=1K_84PqiK_p63bYGa3OlTRVSDxiMIliuA
ACTIVIDAD EVALUTIVA FINAL PRIMER PERIODO
1. Cambie de escala de gris a color
2. Personalice con el logo de su preferencia
primer PERIODO // ADOBE PHOTOSHOP
LINK DE DESCARGA ADOBE PHOTOSHOP CS6
1. Ejercicio, Cambie de escala de gris a color, usado herramienta de selección lazo y lazo magnético
2. CAMBIE DE ESCALA DE GRIS A COLOR.
3. CAMBIE DE ESCALA DE GRIS A COLOR.
26 DE SEPTIEMBRE 2022
4. Convertir de escala de gris a color:
Video Herramienta tapón de clonar
5. Restaurar usando tapon de clonar
6. Restaurar usando tapon de clonar
MATERIALES FOTOMONTAJE:
HTTPS://MEGA.NZ/FILE/Y3ZUAYGZ#1ID1BKOW6O8PJEBWADEPGGRBR1RODXFATO5MAS5J-LY
cartilla de ejercicios
CUARTO PERIODO // DISEÑO ASISTIDO POR COMPUTADOR EN 3D BLENDER
Actividad evaluativa Final cuarto Periodo 30%.
Diseñar usando blender
1. Ejercicio diseñar un muñeco de nieve
2. Ejercicio Diseñar Bateria
Tutorial:
Primer Periodo // Adobe illustrator
La aplicación de gráficos vectoriales estándar del sector que te permite crear logotipos, iconos, dibujos, tipografías e ilustraciones complejas para cualquier medio.
1. Ejercicio // Usando herramienta pluma, repisar
 |
2. Ejercicio
Ejercicio 2 de Illustrator
Herramienta Pluma, Rectángulo, Elipse, Polígono y Relleno
Dibujando la Palmera
PASO 1:
PASO 4:
1.-Realiza el siguiente dibujo haciendo uso de las herramientas (rectángulo, elipse,relleno y pluma),configura 1 mesa de trabajo con las siguientes aspectos:
Escogemos nuestra herramienta, y le damos una forma de árbol o de palmera. Luego ponemos un degradado como se muestra en la imagen.
PASO 2:
Luego copiamos y pegamos 4 veces nuestro palma y lo giramos de forma que parezca una palmera como se muestra en la imagen, luego seleccionamos todo y agrupamos las figuras con CTRL + G
PASO 3:
Abre la paleta flotante de símbolos y luego arrastra tu palma agrupada, asigna un nombre( la finalidad es poder obtener el diseño del dibujo las veces que tú desees), arrastra de la biblioteca de símbolos 2 copias de nuestra palma, pero a una le cambiamos de posición y tamaño como la siguiente imagen:
PASO 4:
Nuevamente, seleccionamos la herramienta pluma y dibujamos el tronco de nuestra palmera y le aplicamos un degradado con tonos marrones, se vería como la siguiente imagen, y conviértelo en símbolo.
PASO 5:
Ahora, dibujaremos nuestros cocos, utilizando la herramienta elipse, dibujamos 1 y le aplicamos unos colores claros usando degradados, luego copiamos y pegamos 2 veces y agrupamos para un mejor manejo:
Finalmente, seleccionamos los 3 cocos que creamos, lo reducimos un poco y lo colocamos en nuestra palma y ahora a nuestra palmera entera (Es opcional convertir la palmera completa en símbolo para un futuro uso).
Ejercicio 3 de Illustrator
Herramienta Pluma, pincel , Elipse, y Relleno
Dibujando la Palmera
PASO 1:
1.-Realiza el siguiente dibujo haciendo uso de las herramientas (elipse,relleno, pincel o pluma),configura 2 mesas de trabajo con las siguientes aspectos:
Escoge la primera mesa de trabajo, busca la herramienta elipse y realiza los siguientes trazos, solo para los detalles haz uso de pincel o pluma tal como se muestra en la imagen.
Acomoda cada pieza del dibujo para formar el oso
PASO 3:
Comienza a colorear el dibujo , utiliza los siguientes colores hexadecimales haciendo uso de tu herramienta relleno (color frontal), pulsando doble clic:


Ejercicio 4 de Illustrator
Herramienta Pluma, lápiz, Elipse, Deformar, Buscatrazos, Transparencia, Pincel y Relleno degradado
Dibujando Un Paisaje Espectacular
PASO 1:
PASO 3:
Selecciona la figura de la hierba y rellena con un degradado de tipo Lineal en un angulo de -90°, como se ve en la imagen:
PASO 4:
1.-Realiza el siguiente dibujo haciendo uso de las herramientas (elipse,relleno degradado, deformar, pincel o pluma, ventana buscatrazos y transparencia),de la configuración realizada anteriormente selecciona tu segunda mesa de trabajo y realiza el dibujo:
Comience por dibujar los bordes donde estará los objetos: pasto, luna, piedra etc...
Haz a un lado la figura irregular, y dibuja el contorno de la hierba usando la siguiente técnica; usa la herramienta pluma trazando una linea ligeramente curva. Asegúrate de que al cerrar la figura, elimina el ancla que se encuentra en medio para que siga tu trayecto personal.
Nota:
Rojo =INCORRECTO , Verde =CORRECTO
Nota:
Rojo =INCORRECTO , Verde =CORRECTO
PASO 3:
Selecciona la figura de la hierba y rellena con un degradado de tipo Lineal en un angulo de -90°, como se ve en la imagen:
PASO 4:
Dibuja varias figuras de hierba para generar más variedad:
Comienza a enviar tus grupos de hierbas sobre el rectángulo de relleno degradado, copia y pega una brizna de hierba. Utiliza la hierba para hacer formas tenues en el cielo, así que ajusta la opacidad de modo que la mezcla de formas en el fondo, elige el menú ventana / transparencia y cambia la opacidad al 5%
Copia y pega unas cuantas formas de hierba más y varia su colocación.
PASO 11:
Utiliza la herramienta Convertir punto de ancla y haga clic en los puntos superior e inferior del óvalo para hacerlas puntiagudas.
PASO 12:
Comprime el óvalo y duplica para hacer una estrella.
ccc
Copia y pega la estrella y asegúrese de variar el tamaño.
PASO 5:
Logra el efecto de curvas o como si hubiera mucho viento utilizando la herramienta deformar
( SHIFT + R) ,Seleccione todas las formas que dibujaste de hierba, luego haz clic en la herramienta deformar y arrastra sobre encima de ellas para producir distorsiones.
Las líneas azules indican cómo la hierba se verá una vez distorsionada.
Consejo de lujo: Cambiar el tamaño y la presión del anillo de la distorsión haciendo doble clic en el icono de la paleta. :
( SHIFT + R) ,Seleccione todas las formas que dibujaste de hierba, luego haz clic en la herramienta deformar y arrastra sobre encima de ellas para producir distorsiones.
Las líneas azules indican cómo la hierba se verá una vez distorsionada.
Consejo de lujo: Cambiar el tamaño y la presión del anillo de la distorsión haciendo doble clic en el icono de la paleta. :
PASO 6:
Seleccione algunos grupos de hierba y varia los colores, a continuación, copia y pega la hierba varias veces para crear rápidamente grandes áreas.
PASO 7:
PASO 8:
Comienza a enviar tus grupos de hierbas sobre el rectángulo de relleno degradado, copia y pega una brizna de hierba. Utiliza la hierba para hacer formas tenues en el cielo, así que ajusta la opacidad de modo que la mezcla de formas en el fondo, elige el menú ventana / transparencia y cambia la opacidad al 5%
PASO 9:
Copia y pega unas cuantas formas de hierba más y varia su colocación.
PASO 10:
Para hacer las estrellas dibuja un óvalo estrecho
PASO 11:
Utiliza la herramienta Convertir punto de ancla y haga clic en los puntos superior e inferior del óvalo para hacerlas puntiagudas.
PASO 12:
Comprime el óvalo y duplica para hacer una estrella.
ccc
Copia y pega la estrella y asegúrese de variar el tamaño.
PASO 14:
Ahora dibuja un círculo, que se convertirá en la luna, usa la herramienta Lápiz y dibuja formas irregulares que imitaran a los cráteres de la Luna, está bien sacar las formas irregulares fuera de los bordes de la Luna.
Usa la paleta de Buscatrazos, haz clic en Dividir, después de dividir haz clic derecho sobre ellas y elige la opción Desagrupar, de esa forma podrás eliminar los excedentes.
Vuelve agrupar tu dibujo, tomando en cuenta los cráteres y la forma de la luna , llévala por el momento al área de prueba.
PASO 15:
Utilizando la herramienta Lápiz dibujaras la forma de una piedra y a continuación agrega un relleno degradado de tipo Lineal con un angulo de 101.4° con una proporción de 100 %
PASO 16:
Escoge el color frontal # 000000 , ahora vez a la paleta flotante de pinceles (menú Ventana> Pinceles >Abrir Biblioteca de pinceles> Artísticos > Artísticos_Tinta y escoge una tinta en forma de mancha que imitara las manchas de la piedra (traza utilizando la herramienta lápiz)
Para lograr un mejor efecto expandirás las manchas ( menú objeto> expandir apariencia) , ahora desagrupa las manchas y separalas.
Duplica las manchas y organiza para cubrir la roca.
PASO 17:
Mueve la roca detrás de la hierba, copia y pega la roca y varia su tamaño y da la impresión de que hay diferentes tipos y tamaños de rocas.
PASO 18:
Coloca la forma irregular que realizaste en el primer paso y utiliza la paleta flotante de buscatrazos para dividir y eliminar los excedentes ,tú paisaje espectacular está completo.
Ejercicio 4 de Illustrator
Cuarto Perido /
Zbrush – Esculpido Digital
link de descarga; https://drive.google.com/file/d/1ej63LIa8xkOvH5d8kGjR30w_YUJFlrb1/view?usp=sharing
Ejercicio 01
Acto seguido de las elecciones de las referencias, se procede a realizar el modelado de la cabeza del rinoceronte, para esto se utilizo una espera 3D y se utilizaron diferentes tipos de brochas, entre ellas la brocha Mover, Standar, y Smooth
Resultado
Ejercicio 02
Tercer Periodo / Corel draw / Diseño Vectorial
EjercicioS evaluativo de recuperación Días E
clave 1
nuevo link drive
Practica n° 1 - Ejercicios de introducción:
Manual de practicas



















.jpg)




















































































No hay comentarios:
Publicar un comentario